Connect Tutors Website Redesign
Revised desktop website for a nonprofit
Project Type Tools Role Team
Team project with Develop For Good
Figma, Sketch
Designer, Researcher
Katrina (PM), Bryan, Kelly, Lauren, Aditya, Audrey
Check out our live site here!
Goal
Connect Tutors is a nonprofit organization that provides low-income high school students with free college application essay help.
Initially, the administrative team at Connect Tutors did not have any specific goals other than making their website more "user friendly" and "aesthetically appealing" to their two main target audiences: prospective tutees and their parents. They also emphasized making it easier for tutees to enroll.
User Testing of Current Website
We gathered a sample group of the two primary audiences to perform baseline user testing.
We began with directed observation, simply watching our test users navigate through the website and taking note of both their verbal responses and body language. We then asked our student test users and parent test users to walk us through how they would sign up for tutoring or sign their child up for tutoring, respectively.
The most common issues raised by each group included the following:
Students
Parents
-
Students were confused about the specific type of help they might receive from tutors.
-
When trying to enroll in tutoring, students were not sure whether to fill out the enrollment form or to email the team coordinators directly.
-
Parents looked for student testimonials for credibility, but could not find any.
-
Parents had trouble finding a phone number or email to reach out with further questions.
User Interviews
We also conducted interviews with our test users to ask them about their past experiences with tutoring, the college application process, and what they look for in a tutor.
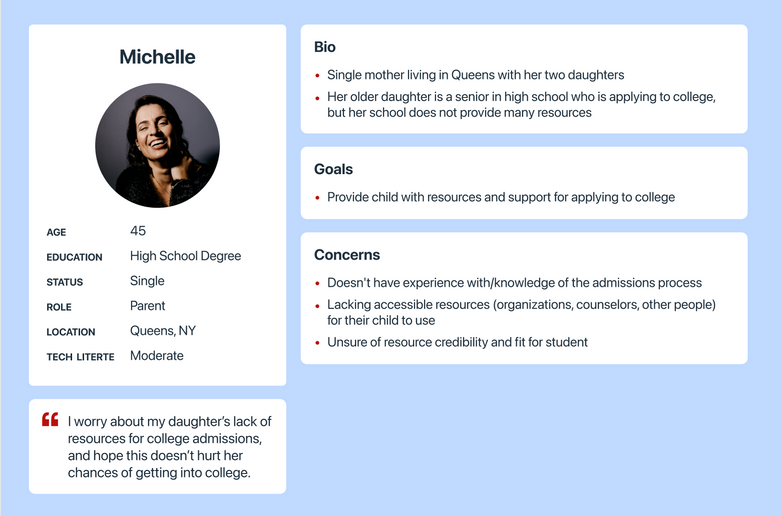
We discussed our interview takeaways via user journeys and empathy mapping, and then created user personas.



We initially planned on creating two user personas: one for parents and one for students. However, we realized through interviews that the student group varies largely by the amount of knowledge they held regarding the college admissions process. Therefore, we split this group into two personas based on this knowledge: students who are fairly knowledgeable about the college application/admissions process, and students who are not.
Wireframing
The five designers on our team each created our own paper prototypes. We then synthesized our designs to create our MVP, and corresponding wire frames.
MVP Features:
-
Homepage
-
Testimonials
-
Explanation of tutor process
-
-
Donate Page
-
About Page(s)
-
Our Team/Our Tutors
-
FAQ
-
-
Sign Up/Get Started Page












Prototyping
Before we started developing high-fidelity prototypes on Figma, we met with the client to receive feedback on our wireframes. During this conversation, they told us that they had developed two new goals for the redesign :
1) facilitating the donation process
2) increasing tutor applications
Increasing Student (Tutee) Registrations
In order to maximize the number of tutee enrollments, we must make the process as easy and accessible as possible.
We provided three places for tutees to enroll on the website:
1) Our Main CTA in the nav bar

2) Under the "Get Involved" dropdown menu (see above)
3) In the footer





We also wanted to foster a sense of credibility and trust, as many of our interviewees (both students and parents) expressed that they need to know tutors are qualified.
We provided a testimonials section on the homepage to establish credibility, as well as an FAQ page and both "Our Values" and "How it Works" sections to enhance transparency.

Increasing Tutor Applications
To make it as easy for tutors to enroll as possible, we wanted to make the registration process accessible.
While we reserved the main nav bar CTA for tutee enrollment (as that was our primary goal), we provided easy access to tutor registration in the "Get Involved" section of our nav bar.

We also wanted to maximize tutor retention by maintaining an organized space for tutors to access all relevant information in a password-protected, tutors-only information hub.

Increasing Monetary Donations

Once again, we wanted to provide easy access to the donations page to increase donations. A simple CTA on our navbar effectively provided this access.
We also wanted to encourage user donations by quantifying the impact of various donations.

Takeaways
Listen to the client. In previous UX Design projects, I rarely communicated directly with the client; the PM was typically the intermediary. For this project, however, all team members met with the client weekly. There were times during these meetings that the client criticized our designs, and countered them with her own ideas. Even when I believed that our designs would be more effective than the ideas she proposed, I recognized that she had the final say. I gained valuable experience presenting my own ideas and their rationales in a thoughtful manner, but always making sure to prioritize the client's desires, rather than my own.
Bonus
Learn more about my previous project with Develop For Good here!