Umami
Exploratory design for a food delivery mobile app using a variety of artificial intelligence tools
Project Type Tools Role Team
Personal exploratory project
Figma, Various AI tools (see below)
Designer, Researcher
Just me!
Click here to skip to my final designs.
Background
As the global fascination with AI deepens, we've all seen countless think pieces about how computers are revolutionizing nearly every aspect of our society. Naturally, as a self-proclaimed tech geek, I've become curious as to what AI means for design.
In an effort to explore this, I decided to to experiment with a variety of AI tools to design a project, start to finish. I chose a food delivery app because there is ample amount of data for algorithms to draw from for this topic.
Step 1: Research
Goal Setting & Scope Definition
I began the research portion of this project by using a variety of text-generating AI models to analyze data about popular food delivery apps such as Uber Eats, Grubhub, and DoorDash, and create an success model for our app. The tool I utilized most for this step was (unsurprisingly) ChatGPT, due to its advanced algortihm and broad data selection relative to other text-generation models.
What features will make us successful?
-
Simple onboarding process
-
Intuitive navigation & information architecture
-
Personalization (recommendations, order history, etc.)
-
Accurate delivery tracking
-
Accessibility for users of varying abilities
How will we measure success?
-
Conversion rate: app downloads vs. orders placed
-
Minimal cart abandonment
-
User retention (high user retention rate, low user churn rate)
-
App ratings
Understanding Our Users
Let's take a deeper look into our users' frustrations:
-
Late deliveries
-
Order inaccuracy (incorrect or missing items)
-
Technical glitches (app crashing, payment failures, trouble loading menus)
-
Customer support issues (hard to reach customer support, or complaints are not taken seriously)
-
High service/delivery fees unseen until late in the order process
-
Data privacy concerns (especially with payment info)
Using the same text-generating models, I gathered data about food delivery app users in order to develop a user persona and identify key pain points with current food delivery apps.
Step 2: Design Planning
UI Inspiration
I used a few image generators (Dall-E, Bing Image Creator, and Craiyon) to inspire the general theme, color palette, and feel of the UI. Simply asking the model to provide user interface design for a food delivery mobile app generated a variety of designs from which to draw trends.
General design trends associated with food delivery apps include warm colors, peach accents with ample white space, rounded features, sans serif typography, and whimsical cartoon avatars.
With the help of an AI-powered color palette generator (Coolors), I created a palette based on the the peach tone that appeared in almost all of the AI generated images above. I then used an AI-powered font generator (Fontjoy) to find a mid-to-low contrast combination of sans serif fonts.
Creating a User Journey
Before creating a wireframe designed to facilitate certain tasks, I needed to define a main user workflow to serve as the framework of my design. I surveyed a variety of text generation models to produce the following flow:
Outlining Information Architecture
In order get a feel of an intuitive interface to facilitate the workflow outlined above, I asked an AI-powered UI generator (Uizard) to produce three designs for a food delivery mobile app.
Wireframing
Based on the information architecture provided in the above designs, I sketched out a wireframe model to guide my designs.
Prototype: round 1
Combining the style guide, information architecture, and wireframe pictured above, I mocked up a "rough draft" high-fidelity prototype in figma for testing.





.png)



.png)


Step 2: Testing & Iterating
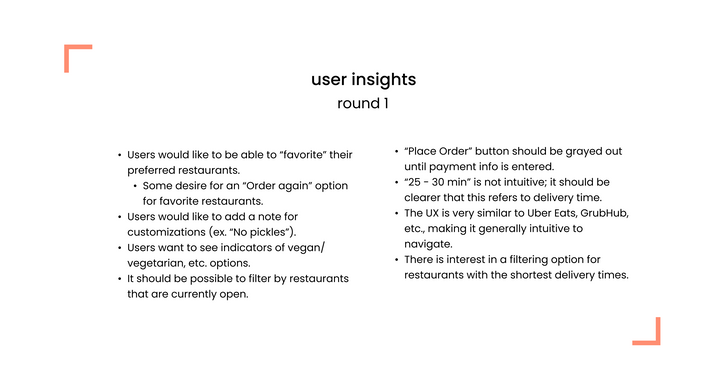
User Testing: Round 1
I performed simple user test sessions on our initial prototype to assess workflow intuitiveness + learnability, better understand user behavior, and produce actionable recommendations.
While there are several available AI Tools that algorithmically test prototypes and generate user insights, this is one area where I personally believe even the most intelligent algorithms fall short. Only humans can think like humans.
Accordingly, I tested our prototype with several (human) users, prompting them to follow the task flows outlined in the user journey above.
Post-Test Iterations
(Click here to skip ahead and view the final prototype)




In accordance with my test users' desires, I created a way for users to "favorite" a restaurant, and then access a list of favorites from their profile.
I also added a "Previously Ordered" to the pages of restaurants users have ordered from before. Users can also access a list of their previous orders from their profile; here they can view information pertaining to past orders and choose to re-purchase.




While I created this design based on the assumption that location services are enabled, I wanted to create a way for users to adjust the set location if needed (e.g. if looking to see what options are available in a different neighborhood). For convenience, I designed a location search feature that lists previously searched locations. Users can adjust the location from both the Home and Search pages.



To facilitate the search process, I included a variety of search filters based on my test users' preferred criteria. I also included a way to limit search results to restaurants that are currently open, another request from a test user.





I also clarified the checkout process by disabling the "Place Order" button until all required fields are entered in order to ensure users follow the correct workflow.




For the finishing touches, I added icons to denote vegetarian and gluten free items, and refined the design of the delivery information screen to match the general look and theme of the app more closely.


Final Designs
After a few more minor tweaks, I finalized my high-fidelity prototype as seen below:






Conclusions
I absolutely think that AI tools are a valuable asset to UI/UX design. Patterns are a key aspect of UX design, and there is *literally* no better way to identify learnable and recognizable workflows than with algorithms based on real-life data. Computers are (generally) infinitely smart than humans, and I saw this reflected in the refined user goals, design systems, and task-flows created by the models I used.
Nonetheless, AI will always one lack key thing: empathy; and as any designer knows, empathy is at the core of good design. I ultimately do not believe that any algorithm can adequately substitute the human aspect of empathy, either on the side of the designer or the user.
In short, while I believe in the power of AI in UX design and am excited to see how I can use such tools further in my work as a designer, I have no doubts that (real) people are indispensable in the design process.